
CSS
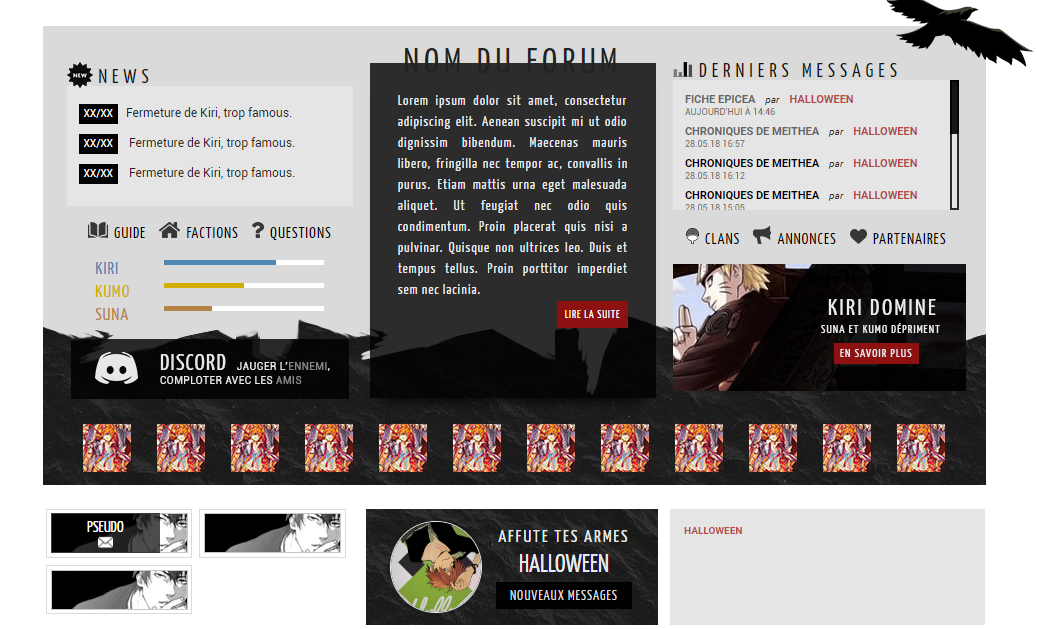
Template Index_body
A insérer entre les lignes "{CHATBOX_TOP}" (47) et "{BOARD_INDEX}" (49)
Pour ajouter les polices
Dans le template "Overall_header" insérer ce qui suit avant "{T_HEAD_STYLESHEET}" (l18)
Mise en forme des derniers messages
Se rendre dans la partie "Portail" des templates et remplacer le template "mod_recent_topics"
Appeler l'avatar
Toujours dans la partie template (on s'accroche), direction l'onglet "Profil". Dans "Profil_view_body", remplacer la ligne 17 par :
Le Javascript
Dans "Modules", "Gestion des pages javascript", commencer par activer le Javascript (parce qu'on en a pas mal à mettre).
Pour ajouter les derniers messages sur l'accueil, créer un nouveau code que vous pouvez intituler "Derniers sujets" présent sur l'index. On colle ceci dedans avant d'enregistrer :
On enchaine avec le Slider ! On crée un nouveau code ("Slider" tout bêtement pour moi) et on colle ceci avant d'enregistrer :
Si vous n'avez pas encore vomi, on continue avec l'avatar du membre connecté. Nouveau code, toujours sur l'index, on colle, on enregistre.
Il faut aussi appeler le pseudo du membre, accrochez-vous ! Nouveau code, on c/c, on enregistre !
Et enfin si vous êtes toujours là (parce que moi j'ai quitté sans enregistrer), la petite phrase des connectés qui disparait ! ATTENTION ce code risque d'être modifié avec l'arrivée du reste de l'index. Nouveau code, index, "Modification qeel" et on c/c avant d'enregistrer :
Manip' finale
C'est tout pour le code (amen), mais il reste à configurer les derniers messages. Pour celà "Modules" → "Gestion des Widgets" → "Afficher les widgets du forum" on met "oui". On supprime tout et on met le widget "Sujets récents" en haut à gauche. On enregistre et à moins d'être un chat noir, tout fonctionne \o/

CSS
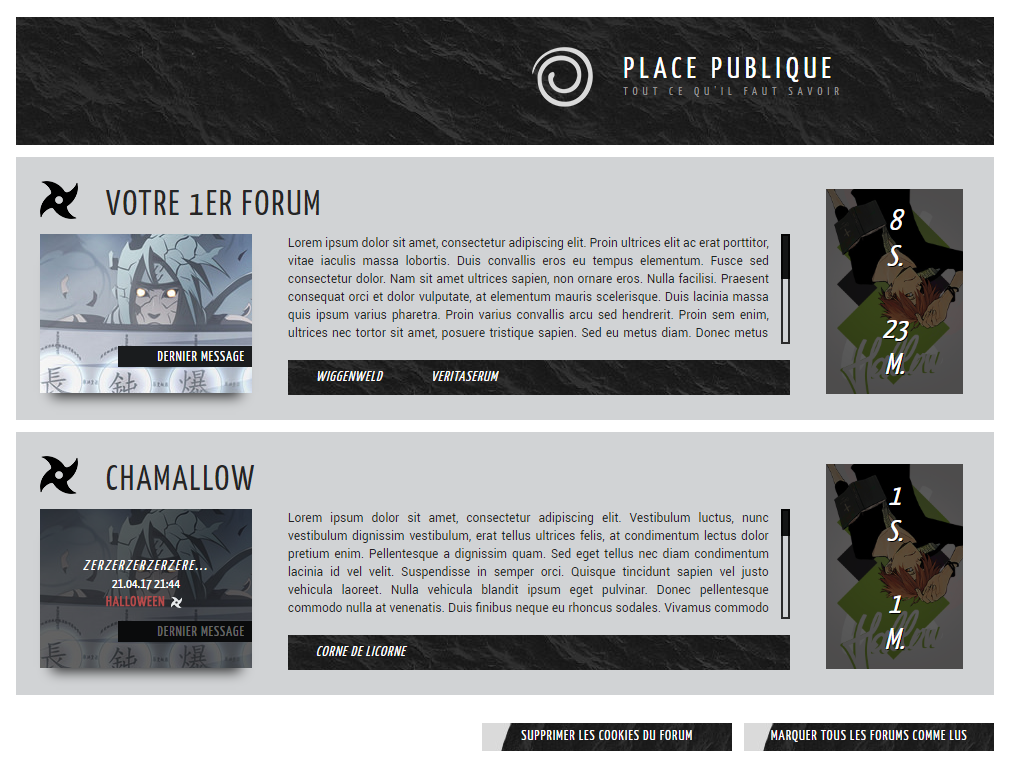
Index_box
Pour ajouter le sous-titre des catégories
Le "Tout ce qu'il faut savoir" sur la maquette. Dans votre titre de catégorie, encadrer le sous-titre d'un "span", comme sur l'exemple suivant :

Le Shuriken à côté du nom de forum correspond à l'image "New", "No new", "Lock" et est en 38*38px. Au survol de la description (212*159px) le dernier message s'affiche. Vous n'avez pas besoin d'ajouter l'ombre ou le texte "dernier message" sur votre image, le code le fait pour vous.
Pour ajouter les police, cf plus haut

CSS
Index_body, remplacer tout le contenu entre commentaire "Begin disable viewonline" :
Profile_View_Body
Dans les templates, onglet "Profil" et non "Général". Chercher "{AVATAR_IMG}" et le remplacer par :
Javascript
Créer un nouveau code Javascript nommé "Phrases du qeel" par exemple, c/c ce qui suit et enregistrer.
Et enfin, on affiche l'avatar du dernier inscrit :
